티스토리 링크 버튼 만드는 법

티스토리 링크 버튼 만드는 법
왔어요, 왔어요, 누구나 따라하는 티스토리 링크 버튼 만들기가 왔어요.
물론 농담입니다. 하지만 진담이기도 한 누구나 따라할 수 있는 '티스토리 블로그에서 링크 버튼 만들고 삽입하기'입니다.
지금 바로 티스토리 링크 버튼 만드는 법, 시작하겠습니다.
티스토리 링크 버튼 만들기 순서
누구든지 아래의 순서대로 따라하시면 예쁘고 생동감있는 버튼을 만들어 자신의 티스토리 블로그에 사용할 버튼을 만드실 수 있습니다.
- 버튼 제너레이터 사이트(https://www.bestcssbuttongenerator.com/) 이동
- 좌측의 버튼 디자인 선택
- 버튼 만들기
- 제작된 버튼을 눌러 CSS 코드 복사
- 활용
위의 순서대로 따라하시면 누구나 손쉽게 티스토리에서 다양한 디자인의 링크 버튼을 만드실 수 있으며 자세한 내용은 아래를 참고바랍니다.
버튼 제너레이터 사이트 이동
버튼 제너레이터 사이트는 티스토리 블로그 생활을 하시는 분 중에서 CSS와 HTML을 잘 모르는 분도 손쉽게 예쁜 버튼을 만들 수 있게 도와주는 유익한 곳입니다.
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
위의 링크를 통해 버튼 제너레이터 사이트로 이동하여 본격적인 티스토리 링크 버튼을 만들 준비를 해 봅니다.
좌측의 버튼 디자인 선택
사이트 진입 후 좌측에 보이는 버튼 디자인 중 마음에 드는 것을 선택합니다.

마우스 화살표를 각종 버튼에 올리는 것만으로 움직이는 버튼 에니메이션을 확인할 수 있습니다.
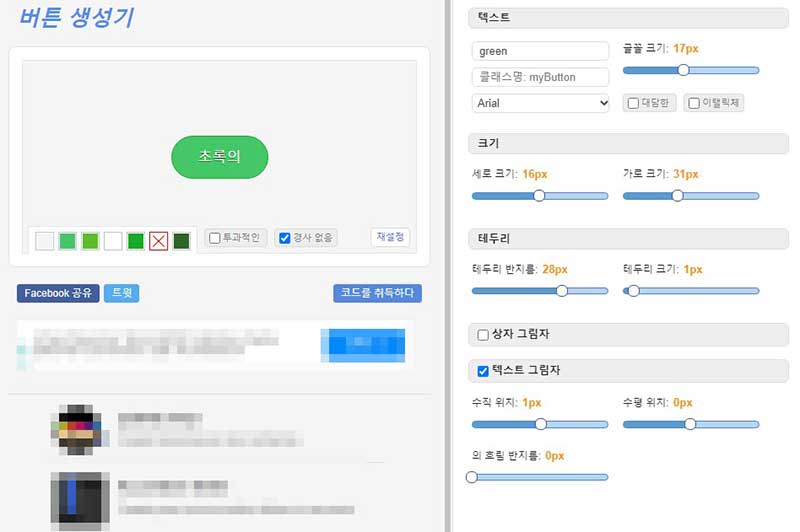
버튼 만들기
사이트 우측의 Text, Size, Border, Box Shadow, Text Shadow 등을 조정하면서 내가 선택한 버튼의 모습을 최적화합니다.

혹시 몰라 버튼 제너레이터의 각 메뉴을 한글화하여 스크린샷을 남겨두었으니 참고바랍니다.
저는 버튼 이름 입력 후 텍스트 글꼴 크기를 약간 작게, 버튼의 가로 크기와 세로 크기도 약간 작게, 테두리 및 상자 그림자, 텍스트 그림자 등은 기본 설정을 그대로 사용해 보았습니다.
여러분도 재미삼아 이것 저것 옵션을 건드려 자신의 기호에 맞는 버튼 디자인을 해보시면 금방 감이 올 것이라고 생각됩니다.
제작된 버튼을 눌러 CSS 코드 복사
CSS를 몰라도 상관 없습니다. 이 글 보고 따라하시면 문제 없이 링크 버튼을 만드실 수 있답니다.

제작된 버튼을 누르거나 버튼 아래 보이는 'Get Code'를 눌러서 버튼 디자인 옵션 창을 CSS 코드 창으로 바꿉니다. 우선 위의 알다가도 모를 부분을 간단히 살펴본 후 아래의 내용을 확인합니다.
<a href="#" class="myButton">green</a>위의 a로 시작되는 태그는 일단 무시하시고 아래를 주목합니다.
.myButton {
background-color:#44c767;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
.myButton:hover {
background-color:#5cbf2a;
}
.myButton:active {
position:relative;
top:1px;
}
여러분이 만드신 CSS에서 위에 해당하는 부분을 그대로 복사해서 여러분의 티스토리 스킨 편집 > HTML 편집 > CSS 항목으로 이동하여 가장 아랫 부분에 위의 복사한 CSS를 그대로 붙여넣기 한 후 저장 버튼을 누릅니다.
이제 거의 다 되었습니다.
활용

티스토리 글을 작성할 때 상단의 점 세게 있는 곳을 누르면 나오는 항목 중 <>HTML블럭을 선택한 후 처음에 생략했던 아래의 항목을 붙여넣기합니다.

이어서 가장 위에 보이는 버튼에서 보실 수 있는 것처럼 제 티스토리 블로그의 PC 원격점검 포스팅 페이지로 이동되는 버튼을 시험 삼아 만들어 보았습니다.
a href 부분에는 이동하고자 하는 티스토리 주소를 입력하였고 버튼을 눌렀을 때 새로운 창이 열리게 하기 위한 target="_blank" 항목을 추가하였습니다.
이후 확인 버튼 및 완료를 눌러 글을 발행해보면 간단한 에니메이션과 함께 눌려지는 예쁜 CSS 링크 버튼을 확인하실 수 있습니다.
마무리
티스토리 블로그는 네이버 블로그와 달리 CSS와 HTML을 편집할 수 있는 높은 자유도가 특징입니다.
CSS와 HTML을 잘 다루면 금상첨화이겠지만 저를 포함한 많은 분들이 코딩에 문외한인지라 많은 선배님들의 좋은 블로그 포스팅을 참고하면서 티스토리 블로그를 가꾸어가고 있습니다.
제가 따라할 수 있다면 여러분 또한 따라할 수 있다고 생각합니다.
재미삼아 시도해보시고 익숙해지면 자신만의 예쁜 티스토리 블로그를 만드는 데 도움이 되실 것 같아 티스토리 링크 버튼 만드는 법을 적어보았습니다.